terça-feira, 20 de dezembro de 2016
Orbitas aproximadas e escalas dos planetas (javaScript)
<html>
<head>
<style>
.div_teste
{
padding: 20px 20px 20px 20px;
width:300px;
height:130px;
position:absolute;
z-index:100;
background-color: rgba(255,255,255,0.7);
}
</style>
</head>
<body>
<div id="div_controls" class="div_teste">
<table>
<tr><td>Ativar movimento </td><td><input id="paused" type="checkbox" onchange="clicou();"></td></tr>
<tr><td>Velocidade do Tempo </td><td><input id="tempo_text" value="1"></input> </td></tr>
<tr><td>Escala dos planetas </td><td><input id="escala_planetas" value="30"> </input> <br></td></tr>
<tr><td>Escala das distâncias </td><td><input id="escala_distancias" value="0.0625"> </input> <br></td></tr>
</table>
</div>
<script>
//========================================================================================
// Autor: Luiz Augusto S. Prado - 2015
// Site: www.codigorapido.com.br
// javaScript: Movimento, Canvas
//========================================================================================
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000/100);
};
})();
var manterLimites = function(angulo)
{
while(angulo>=360)
{
angulo=angulo-360;
}
while(angulo<0)
{
angulo=angulo+360
}
return angulo;
}
getSenCos = function(angulo)
{
seno = Math.sin(angulo * Math.PI / 180);
cose = Math.cos(angulo * Math.PI / 180);
return [cose, seno];
}
var window_width = 2* window.innerWidth;
var window_height = 1* window.innerHeight;
var sol = {
name:"Sol",
color:"#FFDDAA",
type:"spot",
raio:0.6957,
rotation:0,
pos:{x:0, y:0, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
sol.startVision()
var mercurio = {
name:"Mercurio",
color:"#996633",
type:"esfere",
raio:0.00244,
rotation:4.1666,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:57, y:57, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var venus = {
name:"Vênus",
color:"#FF9933",
type:"esfere",
raio:0.00602,
rotation:1.625492931,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:107, y:107, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var terra = {
name:"Terra",
color:"#336699",
type:"esfere",
raio:0.006371,
rotation:1,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:150, y:150, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
terra.startVision()
var marte = {
name:"Marte",
color:"#FF6633",
type:"esfere",
raio:0.00339,
rotation:1/1.8808,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:220, y:220, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var jupiter = {
name:"Júpiter",
color:"#FF66FF",
type:"esfere",
raio:0.069911 ,
rotation:1/11.85920,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:742.56435, y:742.56435, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var saturno = {
name:"Saturno",
color:"#44FF99",
type:"esfere",
raio: 0.058232,
rotation: 0.033947673,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:1437.3025, y:1437.3025, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var urano = {
name:"Urano",
color:"#44FF99",
type:"esfere",
raio: 0.025362,
rotation: 0.011904761,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:2756.327795, y:2756.327795, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var netuno = {
name:"Netuno",
color:"#6699FF",
type:"esfere",
raio: 0.024622,
rotation: 0.006068,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:4464.910635, y:4464.910635, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var plutao = {
name:"Plutão",
color:"#AAAAAA",
type:"esfere",
raio: 0.001187,
rotation: 0.006068,
rotation_longitude:0,
rotation_latitude:0,
pos:{x:6000, y:6000, z:0},
startVision:function()
{
var canvas1 = document.createElement('canvas');
canvas1.id = "canvas_"+this.name;
canvas1.width = window_width ;
canvas1.height = window_height ;
document.body.appendChild( canvas1 );
}
}
var observers = new Array(sol);
var objects = new Array( sol, mercurio, venus, terra, marte, jupiter, saturno, urano, netuno, plutao);
var lights = ["CCCC", "DDDD"];
var tempo = 0;
sol = new Image()
sol.src = "sol.png"
var k=0;
var clicou = function()
{
if(k!=0) k=0;
else
k = parseFloat( document.getElementById("tempo_text").value );
}
next_sene = function()
{
d = document.getElementById("div_controls");
d.style.left = 10+window.pageXOffset+'px';
d.style.top = 10+window.pageYOffset+'px';
tempo+=k;
for(var i=0; i<observers.length; i++)
{
//document.getElementById("sss").value = observers[i].name;
var canvas = document.getElementById("canvas_"+observers[i].name);
var ctx = canvas.getContext("2d");
ctx.fillStyle = "#000000";
ctx.fillRect(0, 0, window_width, window_height);
for(var j=0; j<objects.length; j++)
{
// camera não precisa ver a si mesma
if( observers[i] != objects[j].name || true )
{
var ang1= tempo*objects[j].rotation;
ang1 = manterLimites ( ang1 );
var arrayAngs1 = getSenCos(ang1 )
var ang2= tempo*observers[i].rotation;
ang2 = manterLimites ( ang2 );
var arrayAngs2 = getSenCos(ang2 )
escala_distancias = parseFloat( document.getElementById("escala_distancias").value );
escala_planetas = parseFloat( document.getElementById("escala_planetas").value );
ampliar_x_vezes = escala_planetas*escala_distancias
x = window_width/2 + (arrayAngs1[0]*objects[j].pos.x - arrayAngs2[0]*observers[i].pos.x) *escala_distancias
y = window_height/2 + (arrayAngs1[1]*objects[j].pos.y - arrayAngs2[1]*observers[i].pos.y ) *escala_distancias
if(objects[j].type=="spot")
{
ctx.beginPath();
ctx.drawImage(sol,x-objects[j].raio*10*ampliar_x_vezes+1, y-objects[j].raio*10*ampliar_x_vezes+1, objects[j].raio*20*ampliar_x_vezes, objects[j].raio*20*ampliar_x_vezes );
ctx.fillStyle = "#FF3030" ;
ctx.font="10px Verdana"
ctx.fillText(objects[j].name,x-5,y+5);
ctx.closePath();
ctx.fill();
}
else
{
ctx.fillStyle = objects[j].color ;
ctx.beginPath();
ctx.font="10px Verdana";
ctx.fillText(objects[j].name,x-20,y-20);
ctx.arc( x, y, objects[j].raio*ampliar_x_vezes+1, 0, Math.PI * 2, true );
ctx.closePath();
ctx.fill();
}
}
}
}
}
function start ()
{
requestAnimFrame(start );
next_sene ()
};
start (observers, lights, objects)
</script>
</body>
</html>
domingo, 11 de dezembro de 2016
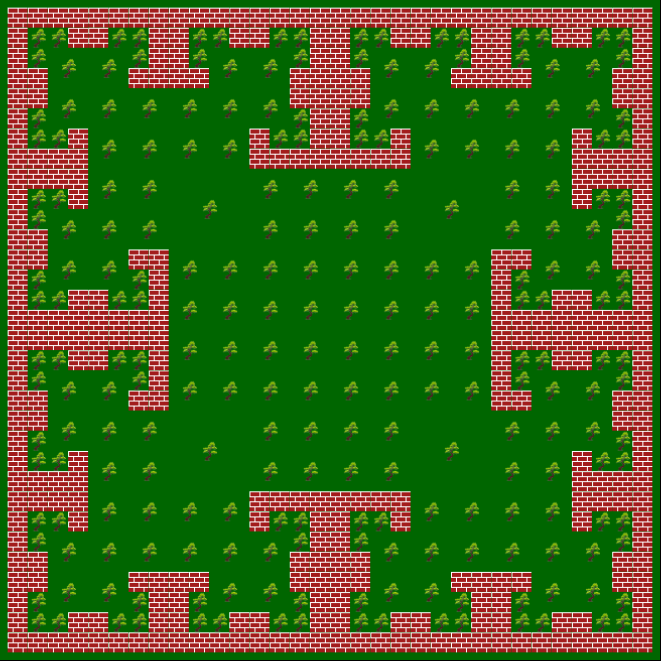
Mandala (javascript)
<html>
<head>
<script>
// escreva tudo isso em vermelho no bloco de notas e salve com o nome de script.html
// Atenção! Não é pra salvar com o nome de script.html.txt
// se vc ver o símbolo do navegador no arquivo é pq deu certo.
// Se vc ver o símbolo do bloco de notas é pq vc não sabe mudar a
// extensão do arquivo.
// se não souber como faz pra mudar a extensão do arquivo: procura no google
// lembre-se dos espaços e das quebras de linha.
manterLimites = function(angulo)
{
while(angulo>=360)
{
angulo=angulo-360;
}
while(angulo<0)
{
angulo=angulo+360
}
return angulo;
}
getSenCos = function(angulo)
{
angulo = manterLimites(angulo);
seno = Math.sin(angulo * Math.PI / 180);
cose = Math.cos(angulo * Math.PI / 180);
return [cose, seno];
}
arvores_mandala = new Image()
arvores_mandala.src = "arvores_mandala.png"
arvores = function(ctx, x1, y1, tamanho, angulo, poda, stroke)
{
var senCos= getSenCos(angulo)
var tx = x1+tamanho*senCos[0]
var ty = y1+tamanho*senCos[1]
ctx.lineWidth = 1;
ctx.beginPath();
r = 0.5;
if( poda>1 )
{
// momento em que acrescentamos novos ramos (Novas somas)
arvores (ctx, tx, ty, tamanho*r, angulo+90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo, poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo-90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo+180,poda-2 , stroke)
}
else
{
//Arvores
ctx.drawImage(arvores_mandala,tx, ty);
}
}
tijolos = new Image()
tijolos.src = "tijolos.png"
colunas = function(ctx, x1, y1, tamanho, angulo, poda, stroke)
{
var senCos= getSenCos(angulo)
var tx = x1+tamanho*senCos[0]
var ty = y1+tamanho*senCos[1]
ctx.lineWidth = 1;
ctx.beginPath();
r = 0.5;
if( poda>1 )
{
// momento em que acrescentamos novos ramos (Novas somas)
colunas (ctx, tx, ty, tamanho*r, angulo+90,poda-1 , stroke)
colunas (ctx, tx, ty, tamanho*r, angulo, poda-1 , stroke)
colunas (ctx, tx, ty, tamanho*r, angulo-90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo+180,poda-2 , stroke)
}
else
{
//tijolos
ctx.drawImage(tijolos,tx, ty);
}
}
mandala = function(t)
{
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//filhos
colunas (ctx, 320, 320, 228, 0+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 90+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 180+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 270+45 , t, "#FF0000");
}
gramado = function( color )
{
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle=color;
ctx.fillRect(0,0,660,660);
}
load = function()
{
gramado ("#006600")
mandala(5)
}
</script>
</head>
<body onload="load();">
<canvas id="myCanvas" width="660" height="660" style="border:1px solid #000000;">
</canvas>
</body>
</html>
Angkor camboja: