domingo, 11 de dezembro de 2016
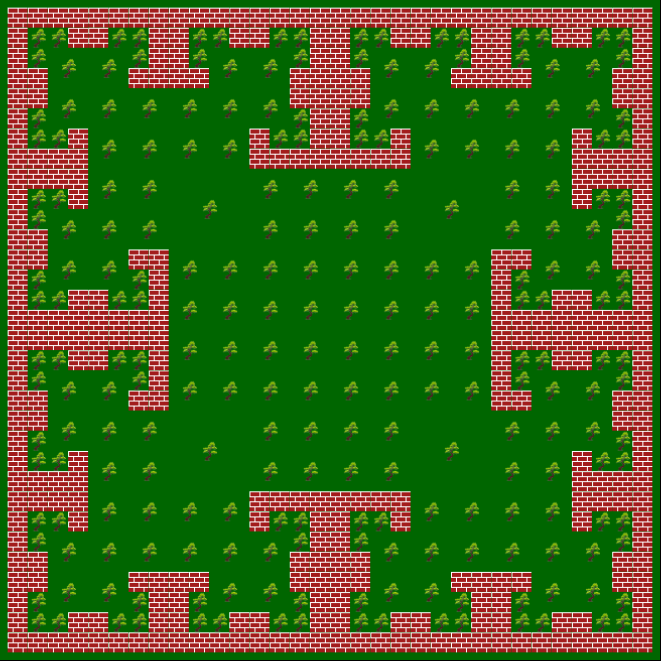
Mandala (javascript)
<html>
<head>
<script>
// escreva tudo isso em vermelho no bloco de notas e salve com o nome de script.html
// Atenção! Não é pra salvar com o nome de script.html.txt
// se vc ver o símbolo do navegador no arquivo é pq deu certo.
// Se vc ver o símbolo do bloco de notas é pq vc não sabe mudar a
// extensão do arquivo.
// se não souber como faz pra mudar a extensão do arquivo: procura no google
// lembre-se dos espaços e das quebras de linha.
manterLimites = function(angulo)
{
while(angulo>=360)
{
angulo=angulo-360;
}
while(angulo<0)
{
angulo=angulo+360
}
return angulo;
}
getSenCos = function(angulo)
{
angulo = manterLimites(angulo);
seno = Math.sin(angulo * Math.PI / 180);
cose = Math.cos(angulo * Math.PI / 180);
return [cose, seno];
}
arvores_mandala = new Image()
arvores_mandala.src = "arvores_mandala.png"
arvores = function(ctx, x1, y1, tamanho, angulo, poda, stroke)
{
var senCos= getSenCos(angulo)
var tx = x1+tamanho*senCos[0]
var ty = y1+tamanho*senCos[1]
ctx.lineWidth = 1;
ctx.beginPath();
r = 0.5;
if( poda>1 )
{
// momento em que acrescentamos novos ramos (Novas somas)
arvores (ctx, tx, ty, tamanho*r, angulo+90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo, poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo-90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo+180,poda-2 , stroke)
}
else
{
//Arvores
ctx.drawImage(arvores_mandala,tx, ty);
}
}
tijolos = new Image()
tijolos.src = "tijolos.png"
colunas = function(ctx, x1, y1, tamanho, angulo, poda, stroke)
{
var senCos= getSenCos(angulo)
var tx = x1+tamanho*senCos[0]
var ty = y1+tamanho*senCos[1]
ctx.lineWidth = 1;
ctx.beginPath();
r = 0.5;
if( poda>1 )
{
// momento em que acrescentamos novos ramos (Novas somas)
colunas (ctx, tx, ty, tamanho*r, angulo+90,poda-1 , stroke)
colunas (ctx, tx, ty, tamanho*r, angulo, poda-1 , stroke)
colunas (ctx, tx, ty, tamanho*r, angulo-90,poda-1 , stroke)
arvores (ctx, tx, ty, tamanho*r, angulo+180,poda-2 , stroke)
}
else
{
//tijolos
ctx.drawImage(tijolos,tx, ty);
}
}
mandala = function(t)
{
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//filhos
colunas (ctx, 320, 320, 228, 0+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 90+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 180+45 , t, "#FF0000");
colunas (ctx, 320, 320, 228, 270+45 , t, "#FF0000");
}
gramado = function( color )
{
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle=color;
ctx.fillRect(0,0,660,660);
}
load = function()
{
gramado ("#006600")
mandala(5)
}
</script>
</head>
<body onload="load();">
<canvas id="myCanvas" width="660" height="660" style="border:1px solid #000000;">
</canvas>
</body>
</html>
Angkor camboja:



Nenhum comentário:
Postar um comentário